2 - verknüpfte Applets (Kontrollkästchen)
 Arbeitsauftrag:
Betätige im ersten Applet das Kontrollkästchen a und beobachte die beiden anderen Applets.
Arbeitsauftrag:
Betätige im ersten Applet das Kontrollkästchen a und beobachte die beiden anderen Applets. Anwendungsmöglichkeiten:
Anwendungsmöglichkeiten:
- Applets nacheinander aktivieren
- Escape-Room-Charakter von Aktivitäten - ein Kontrollkästchen in Applet 1 schaltet in Applet 2 eine weitere Herausforderung frei
- ... und vieles mehr :o)
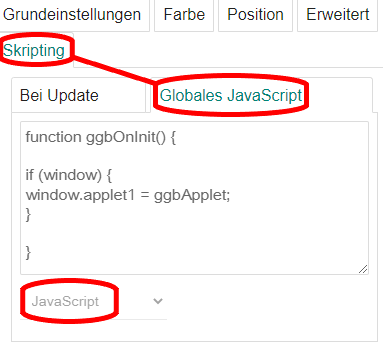
 Skripting - globale Einstellungen:
Skripting - globale Einstellungen:

CODE der globalen Einstellungen zum Kopieren:
function ggbOnInit() {
if (window) {
window.applet1 = ggbApplet;
}
}
Jedes Applet (hier im CODE das oberste Applet) auf dieser Seite erhält so seine eigene Bezeichnung (hier: applet1) und kann damit von den anderen Applets im Skripting eindeutig identifiziert werden.
Oberes Applet: applet1
Mittleres Applet: applet2
Unteres Applet: applet3
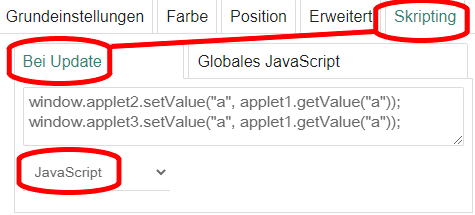
 Skripting - Bei Update:
Skripting - Bei Update:

CODE zum Kopieren:
window.applet2.setValue("a", applet1.getValue("a"));
window.applet3.setValue("a", applet1.getValue("a"));
Der Wert aus Applet 1 für a (true oder false) wird im Applet2 und Applet3 als Wert von a in diesen Applets gesetzt. Für die Applets 2 und 3 muss der CODE einfach nur sinnvoll angepasst werden, falls die Kommunikation in alle Richtungen erfolgen soll.
Bemerkung:
Um bei der Erstellung von Applets beim Testen keine Fehlermeldung zu erzeugen (z.B. Bezug zu applet3 wird aufgerufen), sollte man sicher gehen, dass die Befehle erst ausgeführt werden, wenn auf einer Seite applet 1-3 implementiert hat bzw. diese dort aufrufbar sind:
CODE zum Kopieren:
if (window.applet1 && window.applet2 && window.applet3) {
window.applet2.setValue("a", applet1.getValue("a"));
window.applet3.setValue("a", applet1.getValue("a"));
}
Im folgenden Beispiel soll die Kommunikation nacheinander von oben nach unten erfolgen, um Schritt für Schritt ein Applet "sichtbar" zu machen.
Das Kontrollkästchen, das die Sichtbarkeit steuert, wird jeweils nur vom aktuellen Applet im folgenden Applet aktiviert und somit der Inhalt schrittweise sichtbar.