Linear motion in two dimensions
Moving a ball in 2 dimensions
Our goal here is to implement linear motion in two dimensions to an object. We will create a ball moving in a linear path with a given speed. In order to do this, we need to know:
- the location of the ball, and
- how fast we want it to move.
xlocation = 2
ylocation = 2
We need to be able to change these values by dragging with the mouse, so we define the point O as follows:
O = (xlocation, ylocation)
Let's create our the ball, that is, a circle with centre O and radius 1:
c = Circle(O, 1)
Now, how fast is it going to move? We need to define the components of the vector velocity:
xvel = -0.03
yvel = 0.08
These scripts have to be added in the Setup button. See picture below.
The following applet contains the Setup button with the scripts. Click on the button, and then drag the centre of the circle to change its position.
Of course, this circle moves only when you drag it around, but we would like GeoGebra to move it automatically. In other words, we would like to update automatically the values of its location considering its velocity.
A way to do this is by implementing the following equation:
location = location + velocity
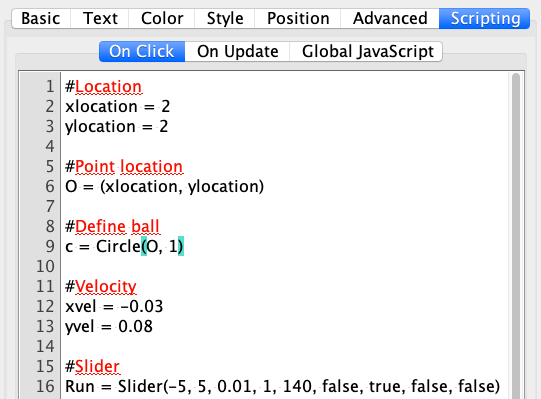
How can we do this? Well, we need to add in our Setup button another line:Run = Slider(-5, 5, 0.01, 1, 140, false, true, false, false)
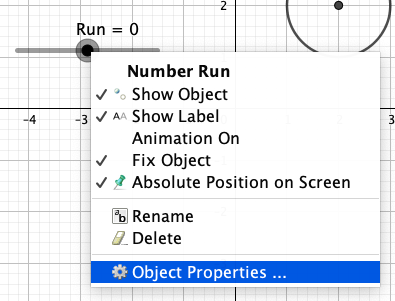
We will use this slider to update the location of the ball. Click again on the Setup button to create the slider. Then open the Object Properties of the slider.

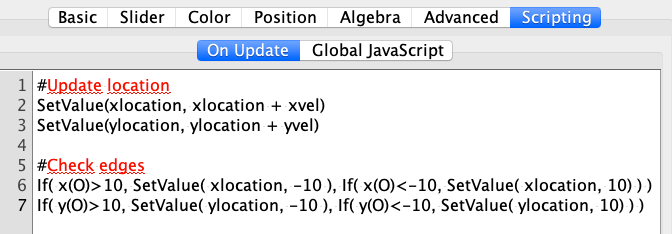
Select the Scripting tab and click the On Update tab. There we can add the following:
SetValue(xlocation, xlocation + xvel)
SetValue(ylocation, ylocation + yvel)
The next applet shows the result. Drag the slider or click on the Play button on the left-side screen next to the slider. Notice also that the scale of the Graphics View was changed.As you can see, we have a little problem: the ball goes off screen very quickly. The only way to bring it back is by clicking on the Setup button again. How can we restrict the location of the ball? For solving this problem, we need to define a region where the ball is allowed to move. For example, we want it to move only inside the square [-10, 10]x[10, 10].
Thus we need to add the following two lines to the slider:
If( x(O) > 10, SetValue( xlocation, -10 ), If( x(O) < -10, SetValue( xlocation, 10 ) ) )
If( y(O) > 10, SetValue( ylocation, -10 ), If( y(O) < -10, SetValue( ylocation, 10 ) ) )

Now the location of the ball is restricted to the square [-10, 10]x[-10, 10]. Drag the slider in the following applet to observe the behaviour of the ball or click the Play button (left-side of the screen) to animate the slider.
Great! We have constructed a ball that moves in a linear path with a given velocity and only inside the region [-10, 10]x[-10, 10].
Finally, we can add some colour and format so the applet has a better presentation. The applet below shows an example where I added a polygon with inverse filling and a boolean value (a = true) with the script On Click tab:
StartAnimation(Run, a)Final result
If you prefer, you can download this file to see all the scripts Basic motion: Final result
To Recap
1. We implemented linear motion in 2 dimensions with a given velocity. The commands used were:
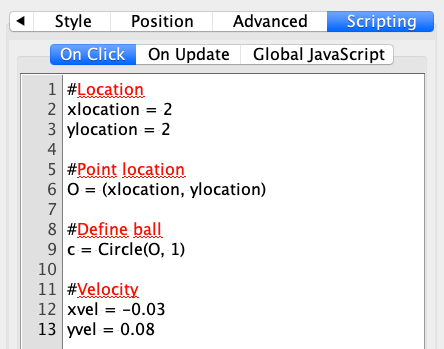
2. The Setup button contains the following scripts On Click:
#Location
xlocation = 2
ylocation = 2
#Point location
O = (xlocation, ylocation)
#Define ball
c = Circle(O, 1)
#Velocity
xvel = -0.03
yvel = 0.08
#Slider
Run=Slider(-5, 5, 0.01, 1, 140, false, true, false, false)
3. The slider Run contains the following scripts On Update:
#Update location
SetValue(xlocation, xlocation + xvel)
SetValue(ylocation, ylocation + yvel)
#Check edges
If( x(O)>10, SetValue( xlocation, -10 ), If( x(O)<-10, SetValue( xlocation, 10) ) )
If( y(O)>10, SetValue( ylocation, -10 ), If( y(O)<-10, SetValue( ylocation, 10) ) )
Exercise
Notice that in our example the location is always the same and we have a fixed velocity. Try implementing the above example with:
- a random location (in a given region) of the ball, and
- a velocity that can be adjusted by the user.