8 - Wenn-dann mit JavaScript und alert-Ausgabe
Der Befehl ggbApplet.getValue("Variablenname_in_GeoGebra"); überträgt den in der GeoGebra-Umgebung festgelegten Wert in die JavaScript-Umgebung.
Für die Prüfung von Bedingungen benutzt man eine "wenn-dann-Anweisung" ("if-else-Anweisung"):
if (Bedingung) {
Anweisung1
}
else {
Anweisung2
}
Die entsprechenden Blöcke sind durch geschweifte Klammern { } getrennt.
 Arbeitsauftrag:
Drücke den blauen Button. Aktiviere das Kontrollfeld und drücke erneut den Button.
Arbeitsauftrag:
Drücke den blauen Button. Aktiviere das Kontrollfeld und drücke erneut den Button.
 Arbeitsauftrag:
Drücke den blauen Button. Aktiviere das Kontrollfeld und drücke erneut den Button.
Arbeitsauftrag:
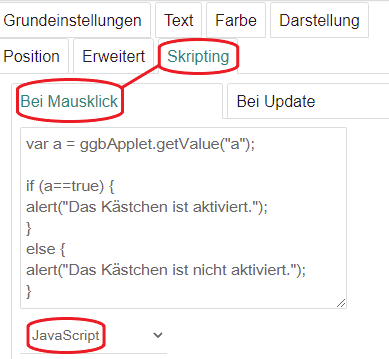
Drücke den blauen Button. Aktiviere das Kontrollfeld und drücke erneut den Button.Einstellung des Buttons

Anmerkungen:
Der Befehl var a = ggbApplet.getValue("a"); holt sich den Wert der Zahl a aus dem GeoGebra-Applet und speichert ihn in der Skripting-Umgebung.
Diese Variable a hat im Beispiel oben nur zwei Werte (boolesche Werte), nämlich wahr|true (Kontrollkästchen aktiviert) und falsch|false (Kontrollkästchen nicht aktiviert).
Wenn-dann-Anweisung:
if (a==true) { // "Wenn der Wert von a wahr ist, dann ..."
alert("Das Kästchen ist aktiviert."); // "... dann gib den Satz aus."
}
else { //"Ansonsten - also wenn in diesem Fall der Wert von a nicht wahr (d.h. falsch) ist, dann ..."
alert("Das Kästchen ist nicht aktiviert."); // "... dann gib den Satz aus."
}
Je nachdem welche Bedingung wahr ist, wird der entsprechende Block aufgerufen und die Anweisung (hier: die Alert-Ausgabe) ausgeführt.
Wichtig dabei ist:
Für die Überprüfung einer Bedingung muss man Ausdrücke vergleichen mit folgenden Operatoren:
== gleich
!= Ungleichzeichen
> größer
>= größer gleich
< kleiner
<= kleiner gleich