Generador para infografía macros
## Así hice esta infografía: un proceso entre datos, diseño y experimentación sobre nutrición
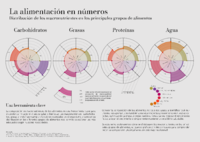
**Infografía aquí**
### Fase de documentación
- Miro para organizar ideas + bibliografía.
- Programé en Flask + Python para extraer datos de OpenFoodFacts y seleccionar ejemplos clave.
### Preparación de datos
- Google Sheets + Excel para ordenar la información.
### Fase de diseño
Aquí empieza lo más interesante:
- GeoGebra + JavaScript: Experimenté con gráficos circulares y un Beeswarm Plot (los círculos que representan la distribución de proporciones entre grupos de alimentos). Sé que este tipo de visualización no es la más precisa—somos mejores comparando longitudes que ángulos y áreas—pero quería diseñar algo diferente donde el diseño vectorial corriese a mi cargo.
- Papel y boli: Bocetos y primeras ideas sobre la disposición de elementos.
- Códigos de color: Usé GeoGebra + JavaScript para definir la paleta cromática con deslizadores personalizados. Es un método poco convencional, pero útil.
- Illustrator: Una vez definidos los gráficos y colores, preparé la plantilla y tipografía en Illustrator.
### Gráficos vectoriales
- RawGraphs (rápido y gratuito) + Tableau (más potente pero complejo).
### Composición final
- Exporté en SVG, ajusté detalles y revisé todo hasta cerrar la versión final.
Experimentar con nuevos enfoques también es parte del aprendizaje.
¿Cómo abordas tú la visualización de datos?
### Bibliografía:
- Biesalski, H. K., Grimm, S., & Nowitzki-Grimm, S. (2021). Texto y atlas de nutrición. Elsevier Gezondheidszorg.
- Greenfield, H., & Southgate, D. A. T. (2006). Datos de Composición de Alimentos: Obtención, Gestión y Utilización. FAO.
- McGee, H. (2017). La cocina y los alimentos: Enciclopedia de la Ciencia y la Cultura de la Comida. Grupo Editorial Patria.
### Música del video:
Solo los Valientes