Cómo hacer animación de Monika Buch
Introducción
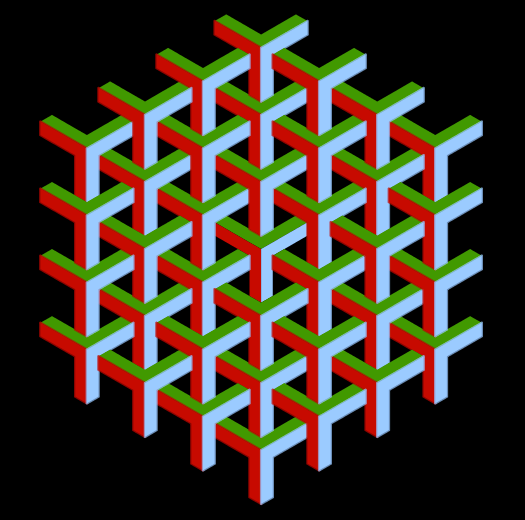
A continuación describo el método para crear la siguiente figura:

Advertencia
El método que uso es un poco largo. Seguramente hay una manera más eficiente de escribirlo. Puede ser un buen reto.
Exploración
Para comenzar, debemos observar que se trata de una construcción a partir de un solo objeto, el cual cubre una determinada área.
Mueve el punto en el centro.
Una primera exploración nos indica intuitivamente que necesitamos solamente trasladar el objeto un número determinado de veces usando vectores. ¿Pero cómo obtenemos estos vectores?
Antes de responder a esta pregunta, debemos observar que en realidad podemos considerar el objeto anterior formado por tres partes, tres polígonos, uno verde, uno rojo y uno azul.
Vamos a construir primero estos tres objetos para después calcular los vectores necesarios para realizar las traslaciones.
Construcción del objeto
Para comenzar, necesitaremos construir objetos auxiliares.
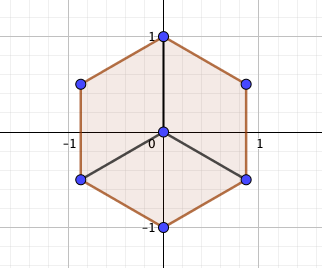
Primero comenzamos con un hexágono regular con sus vértices, su centro y tres segmentos trazados desde el centro a los vértices como se muestra a continuación:
Construcción inicial

Para esto usamos el siguiente GeoGebraScript (ggbscript):
#Vértices
n=6
Execute(Sequence("A"+i+"=Rotate( (cos(pi/3*"+i+"), sin(pi/*"+i+")), -pi/6, (0,0) )", i, 1, n))
#Hexágono
Poly01=Polygon(A1, A2, A3, A4, A5, A6)
#Centro
O=(0,0)
#Segmentos desde el centro
S2=Segment(O, A2)
S4=Segment(O, A4)
S6=Segment(O, A6)
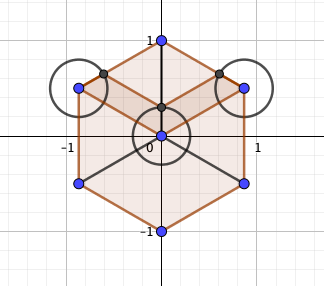
Si trazamos tres círculos, dos en vértices y uno el en centro, como se muestra en la figura de abajo y trazamos las intersecciones apropiadas, podemos construir el polígono superior.
Polígono superior

Esto se logra con el siguiente ggbscript:
#Círculos vértices
r=Slider(0.1, 1, 0.1, 1, 140, false, true, false, false)
C1=Circle(A1, r)
C3=Circle(A3, r)
#Círculo centro
C0=Circle(O, r)
#Intersecciones
I1=Intersect( C1, a1 )
J1=Intersect( C3, a2 )
L1=Intersect( C0, S2 )
#Objeto superior
T1=Polygon( A1, I1, L1, J1, A3, O )
Observa que he definido un deslizador (radio de los círculos) para poder cambiar la forma del objeto. Mueve el deslizador en el siguiente applet.
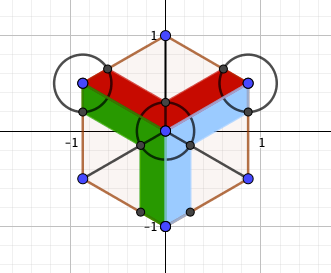
Listo, ahora tenemos que rotar esta figura al rededor del centro para obtener nuestra figura inicial. El ángulo que usamos es 2*pi/3.
Usando el siguiente ggbscript:
T2=Rotate(T1, 2*pi/3, O)
T3=Rotate(T1, -2*pi/3, O)
Obtenemos la figura deseada.Figura inicial

Definición de vectores
Ya tenemos nuestro objeto inicial. Ahora debemos obtener los vectores necesarios para crear la imagen mostrada al inicio.
En realidad solo necesitaremos un vector, el cual puede ser transformado bajo traslación o rotación para obtener un conjunto de vectores necesarios para crear la imagen.
La magnitud de este vector debe depender del radio de los círculos que construimos anteriormente y su dirección está determinada por el ángulo que se forma entre el eje x y uno de los lados de figura superior (en rojo), cuyo valor es de pi/6 o 30o, como se muestra en el siguiente applet:
Este vector se puede construir con el ggbscript:
#Vector
auxray=Ray(O, A1)
auxPoint=Intersect(C1, auxray, 2)
u1=Vector(O, auxPoint )Usando el vector u1 podemos formar una primera etapa de la imagen (una especie de anillo alrededor del objeto inicial), simplemente agregamos las líneas:
#Primera etapa
Execute(Sequence("FA"+i+"=Translate( T1, Rotate( u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("FB"+i+"=Translate( T2, Rotate( u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("FC"+i+"=Translate( T3, Rotate( u1, 2*pi/6*"+i+", O ))", i, 1, 6))Con un ligero ajuste al ggbscript anterior:
#Segunda etapa
Execute(Sequence("SA"+i+"=Translate( T1, Rotate( 2*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("SB"+i+"=Translate( T2, Rotate( 2*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("SC"+i+"=Translate( T3, Rotate( 2*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
#Tercera etapa
Execute(Sequence("TA"+i+"=Translate( T1, Rotate( 3*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("TB"+i+"=Translate( T2, Rotate( 3*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
Execute(Sequence("TC"+i+"=Translate( T3, Rotate( 3*u1, 2*pi/6*"+i+", O ))", i, 1, 6))
podemos crear lo siguiente:Objetos restantes
Ya casi tenemos la imagen deseada. Ahora solo queda rellenar los espacios vacíos. En total nos falta poner 18 figuras, tres en cada espacio vacío. Para ello podemos definir cuatro vectores más:
u2=Rotate(u1, pi/3)
u3=u1+u2
u4=u1+2*u2
u5=2*u1+u2
Observa que estos vectores solo dependen del vector inicial. Se trata de una rotación y de combinaciones lineales de u1 y u2.
Al rotar n*pi/3 veces (n=2,3,4,5,6) los vectores u3, u4 y u5, podemos aplicar una traslación y llenar los espacios vacíos.
De esta forma, agregando las siguientes líneas:
#Quad01
Execute(Sequence("q01a"+i+"=Translate(T1, u"+(i)+")", i, 3, 5))
Execute(Sequence("q01b"+i+"=Translate(T2, u"+(i)+")", i, 3, 5))
Execute(Sequence("q01c"+i+"=Translate(T3, u"+(i)+")", i, 3, 5))
#Quad02
Execute(Sequence("q02a"+i+"=Translate(T1, Rotate(u"+i+", pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q02b"+i+"=Translate(T2, Rotate(u"+i+", pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q02c"+i+"=Translate(T3, Rotate(u"+i+", pi/3, (0,0)))", i, 3, 5))
#Quad03
Execute(Sequence("q03a"+i+"=Translate(T1, Rotate(u"+i+", 2*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q03b"+i+"=Translate(T2, Rotate(u"+i+", 2*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q03c"+i+"=Translate(T3, Rotate(u"+i+", 2*pi/3, (0,0)))", i, 3, 5))
#Quad04
Execute(Sequence("q04a"+i+"=Translate(T1, Rotate(u"+i+", 3*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q04b"+i+"=Translate(T2, Rotate(u"+i+", 3*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q04c"+i+"=Translate(T3, Rotate(u"+i+", 3*pi/3, (0,0)))", i, 3, 5))
#Quad05
Execute(Sequence("q05a"+i+"=Translate(T1, Rotate(u"+i+", 4*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q05b"+i+"=Translate(T2, Rotate(u"+i+", 4*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q05c"+i+"=Translate(T3, Rotate(u"+i+", 4*pi/3, (0,0)))", i, 3, 5))
#Quad06
Execute(Sequence("q06a"+i+"=Translate(T1, Rotate(u"+i+", 5*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q06b"+i+"=Translate(T2, Rotate(u"+i+", 5*pi/3, (0,0)))", i, 3, 5))
Execute(Sequence("q06c"+i+"=Translate(T3, Rotate(u"+i+", 5*pi/3, (0,0)))", i, 3, 5))
obtenemos el resultado deseado. Este se puede apreciar en siguiente applet:Comentarios finales
Hemos logrado recrear una figura interactiva basada en transformaciones simples a partir de un objeto dado. Estas transformaciones fueron traslaciones (usando vectores) y rotaciones.
Por supuesto, la construcción puede variar dependiendo del tipo de transformación inicial que se desea aplicar. Por ejemplo se puede construir desde el centro y formar anillos alrededor. En este caso, ¿cuáles son los vectores necesarios para realizar esto? Sería un buen reto para resolver.
Bueno, hemos terminado. Espero esta exploración te sea útil. Seguramente encontrarás una manera más eficiente y elegante de hacer toda esta construcción. Si es así puedes compartir tus ideas en el sitio de GeoGebra o puedes mandarme un mensaje:
j.ponce@uq.edu.au
Todas las contribuciones serán agregadas a este libro: Composición de Monika Buch