How to create a check box?
What is a check box?
A checkbox is a Graphical widget that permits the user to make a binary choice, i.e. a choice between one of two possible mutually exclusive options.
For example, the user may have to answer 'yes' or 'no' on a simple yes/no question.
Checkboxes are shown as ☐ when unchecked, or ☑ or ☒ when checked.
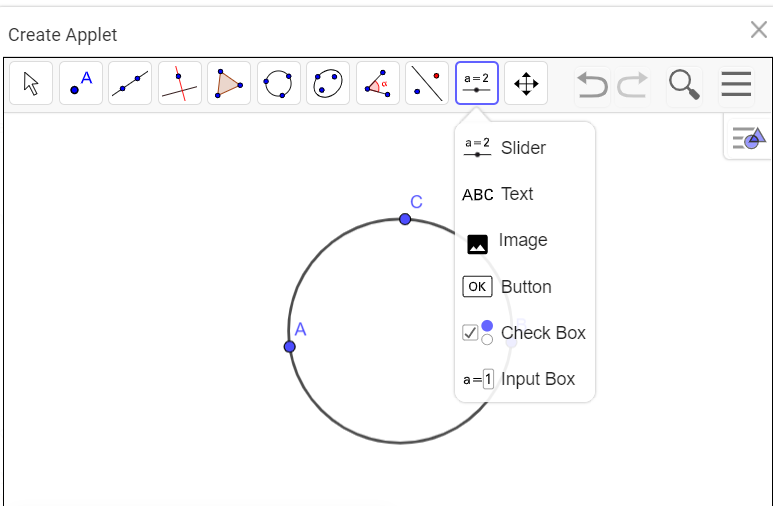
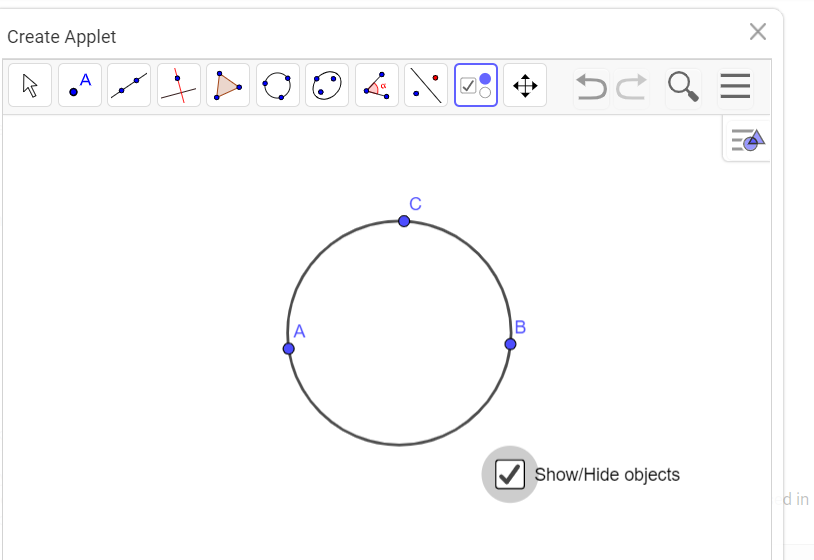
Step-1:Draw a circle with three points.And select the check box.

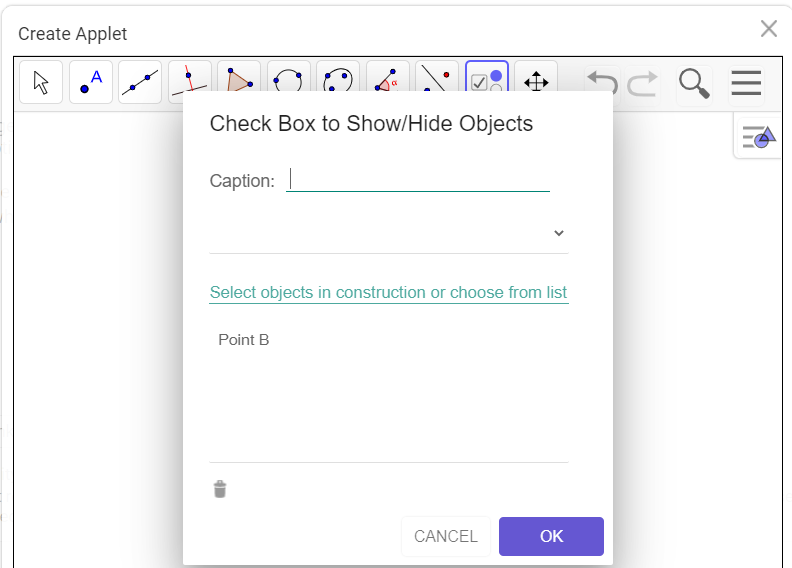
Step-2: Fill in the capton.

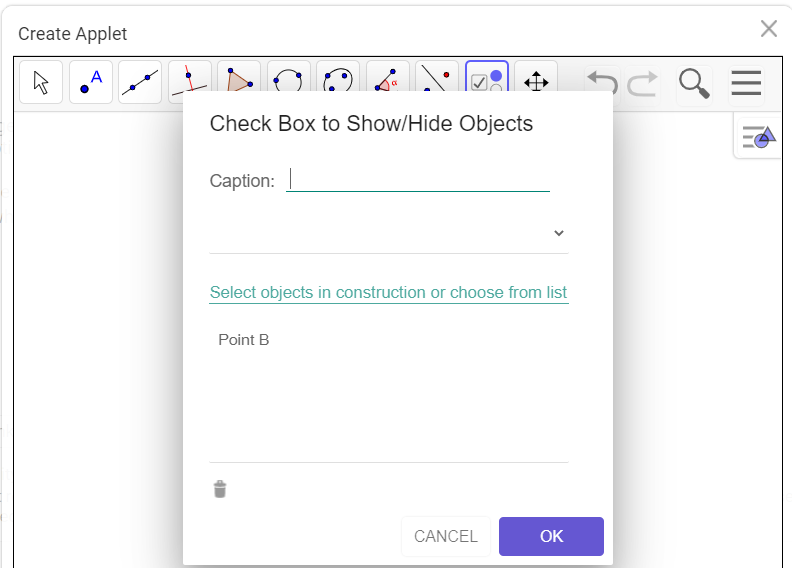
Step-2: Fill the caption as: Show/Hide Objects. select the objects to be show/hide.

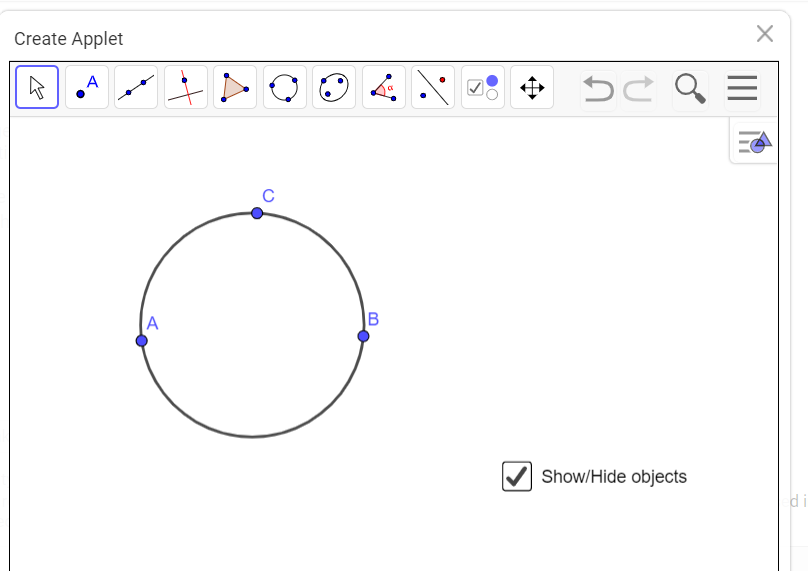
Step-3: A check box is created.

Step-4: Go to the first arrow tool , to check whether the check box works.