Cómo exportar un modelo 3D de GeoGebra para usar en p5.js
Introducción
Recientemente descubrí que puedo crear modelos en 3D en GeoGebra para usar en la librería de JavaScript p5.js.
Paso 1: Exportar tu objeto en 3D desde GeoGebra
Primero necesitamos tener un objeto en 3D.
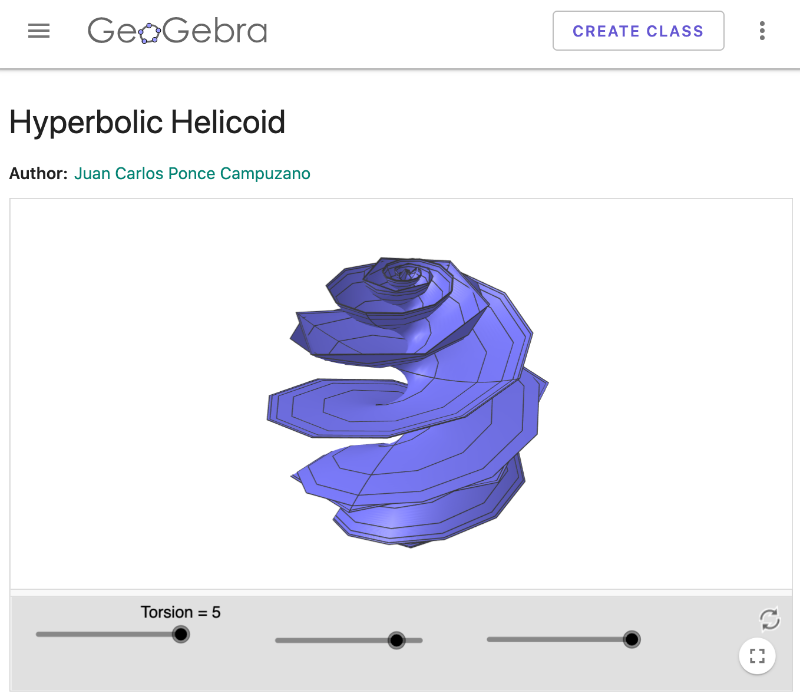
Por ejemplo este: https://www.geogebra.org/m/uz3ukzsf

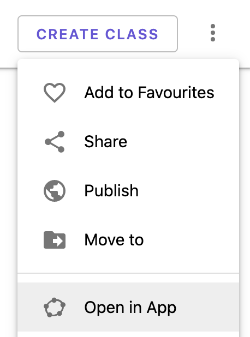
Necesitamos abrirlo con la aplicación en línea. En la esquina superior derecha, haz clic en el menú de tres puntos y luego selecciona Abrir en App (Open in App).

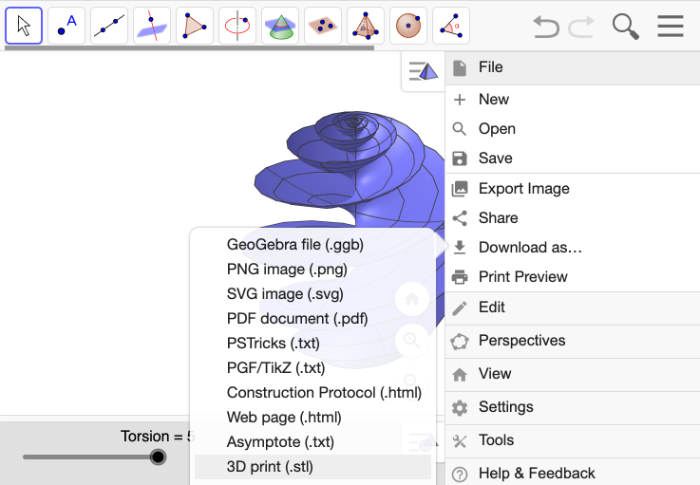
Ahora necesitamos exportarlo. Haz clic en el menú de tres barras en la esquina superior derecha y selecciona Descargar como (Download as) y luego selecciona Impresión 3D (.stl) (3D print (.stl))

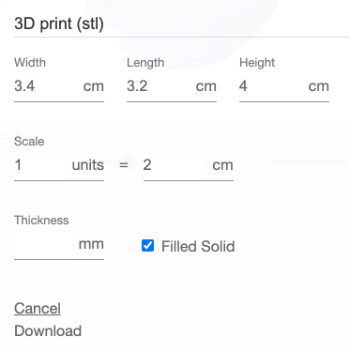
En la ventana que aparece, selecciona Filled Solid y da clic en Download

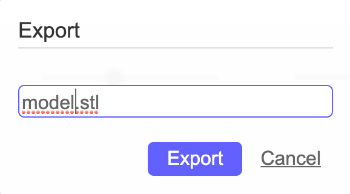
En la nueva ventana que aparece, cambia el nombre del archivo (si lo deseas) y da clic en Export

Paso 2: Convierte STL a OBJ
Dado que p5.js usa modelos en 3D con extensión OBJ, necesitamos convertir nuestro modelo de GeoGebra.
Hay muchos sitios en línea para convertir archivos de extensión STL a OBJ. Por ejemplo:
https://products.aspose.app/3d/conversion/stl-to-obj
https://www.meshconvert.com/
Una vez que hemos convertido nuestro modelo ahora podemos usarlo en p5.js.
Paso 3: Sube tu modelo 3D a un sketch de p5.js
El método más fácil para usar nuestro modelo de GeoGebra es con el editor en línea de p5.js:
https://editor.p5js.org/
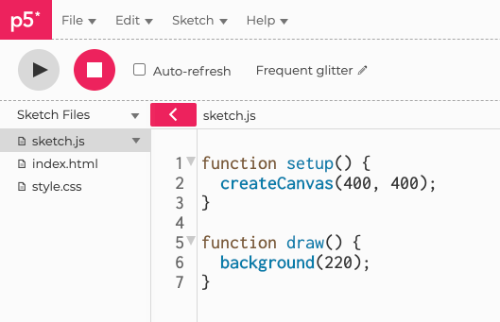
Una vez abierto, da clic en el botón con la flecha > (justo abajo del botón Play) para mostrar los archivos de la columna de la izquierda:
- sketch.js
- index.html
- style.css

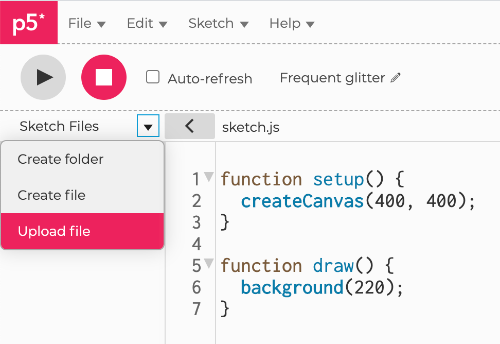
Haz clic en el botón que está a lado derecho del título Sketch files para seleccionar Upload file

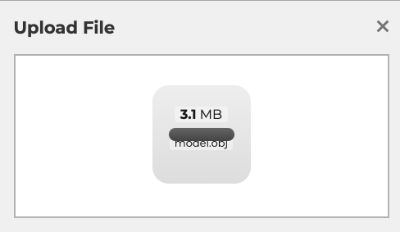
Selecciona tu archivo y arrástralo y suéltalo en la ventana. Toma algunos segundos para cargar. También debes de cerciorarte que tu archivo no exceda los 5 megabytes.

Paso 4: Rendering en p5.js sketch
Ahora deberás reemplazar el código predefinido con lo siguiente:
let obj;
function preload() {
obj = loadModel('model.obj');
}
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
}
function draw() {
background(0);
let s = 0.005;
rotateZ(frameCount * s);
rotateX(frameCount * s);
rotateY(frameCount * s);
scale(width * 0.008); // Scaled to make model fit into canvas
let locX = mouseX - height / 2;
let locY = mouseY - width / 2;
normalMaterial(); // For effect
model(obj);
}
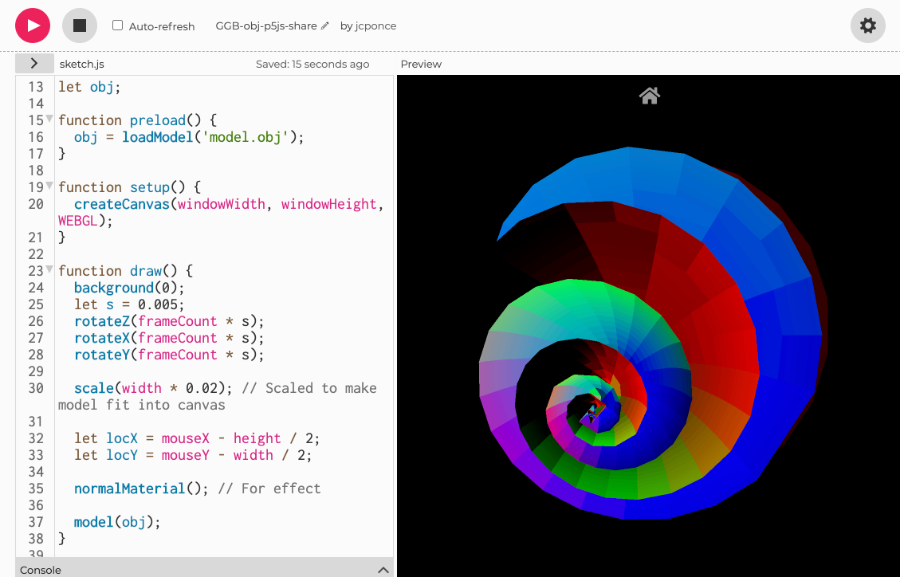
Resultado

Comentarios finales
Si no conoces p5.js, no te preocupes pues hay muchos tutoriales en línea en la web. Yo personalmente recomiendo The Coding Train.
Si ya eres usuario de p5.js, espero que esto te sea útil. Mándame un tweet para compartir lo que hayas creado: @jcponcemath
Puedes acceder al sketch en línea aquí:
https://editor.p5js.org/jcponce/sketches/i9mb1GAmv
¡Disfruta!