GGBscript for Domain coloring
The following GGBscript is for implementing the method Domain coloring with HSV scheme: Enhanced phase portrait
Setp 1:
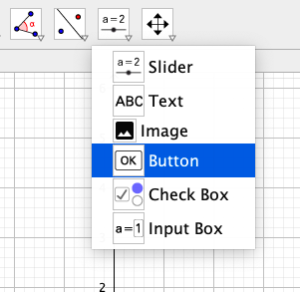
From the menu, select the tool Button.

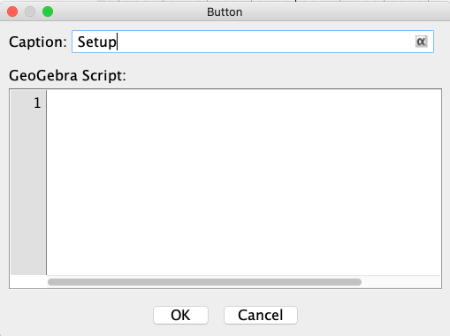
We can type in "Caption" the word "Setup"

Step 2:
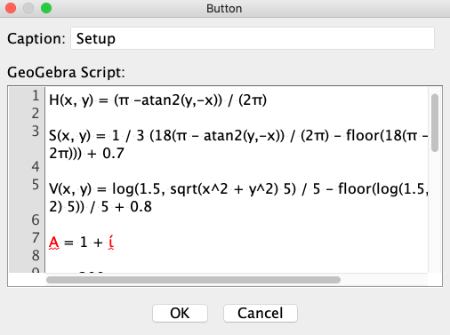
In the window of the Setup button, we write the following lines:
H(x, y) = (π -atan2(y,-x)) / (2π)
S(x, y) = 1 / 3 (18(π - atan2(y,-x)) / (2π) - floor(18(π - atan2(y,-x)) / (2π))) + 0.7
V(x, y) = log(1.5, sqrt(x^2 + y^2) 5) / 5 - floor(log(1.5, sqrt(x^2 + y^2) 5)) / 5 + 0.8
A = 1 + ί
n = 200
A1 = 1
Execute(Sequence("A"+i+" = A"+(i-1)+"+1", i, 2, n))
Execute(Sequence("B"+i+" = x(A) + ί * (y(A) + A"+i+"/n)", i, 1, n))
Execute(Sequence("ShowLabel(B"+i+", false)", i, 1, n))
Execute(Sequence("SetPointSize(B"+i+", 1)", i, 1, n))
Execute(Sequence("SetTrace(B"+i+", true)", i, 1, n))
Execute(Sequence("C"+i+" = (B"+i+"-1)/(B"+i+"^2+B"+i+"+1)", i, 1, n))
Execute(Sequence("SetVisibleInView(C"+i+", 1, false)", i, 1, n))
Execute(Sequence("D"+i+" = H(x(C"+i+"), y(C"+i+"))", i, 1, n))
Execute(Sequence("E"+i+" = S(x(C"+i+"), y(C"+i+"))", i, 1, n))
Execute(Sequence("F"+i+" = V(x(C"+i+"), y(C"+i+"))", i, 1, n))
Execute(Sequence("SetDynamicColor(B"+i+", D"+i+", 1, E"+i+" F"+i+" )", i, 1, n))
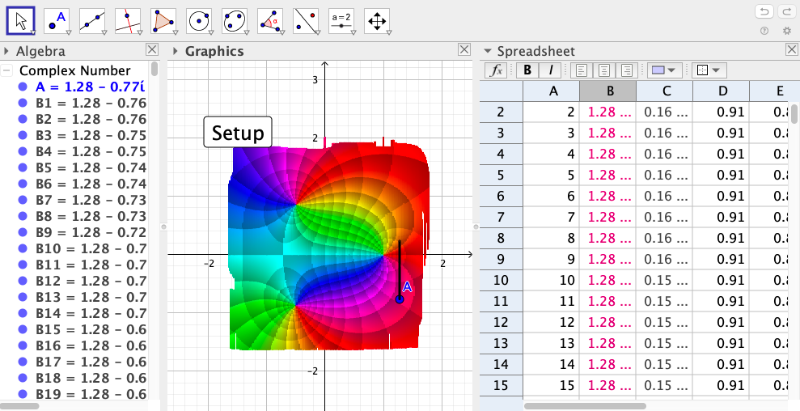
Sample

Step 3:
Click on OK to close window and then click on this button to create objects.
Step 4:
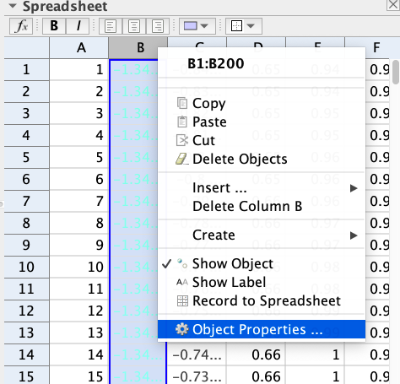
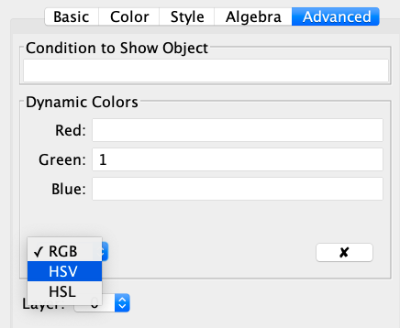
Open the spreadsheet and select column B to open Object Properties. In the Advanced tab, select HSV scheme. As shown in the following images.


Step 5:
Finally, click again the Setup button to apply all changes to all points.
Sample