Gauss-Algorithmus step by step
Hinweise

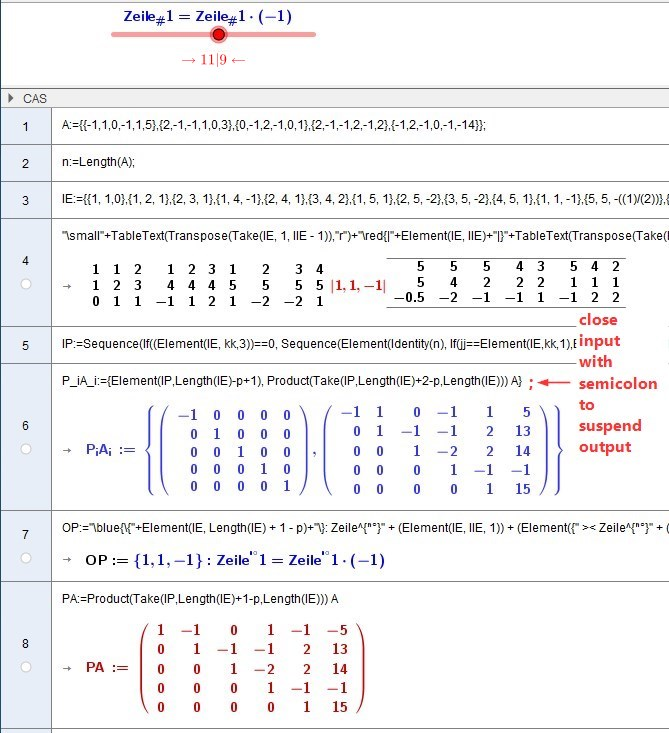
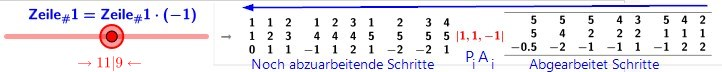
In der App wird der 9. Umformungsschritt (gezählt von rechts) dargestellt durch den Eintrag Nr.11 in der Liste IE (gezählt von links)! Sie können Einträge der Liste IE über die Input-Zeile direkt ändern
SetValue(IE, 11, {1,2,0})
damit würde der aktuelle Eintrag {1,1,-1) zu einem Zeilentausch Zeile 1>< Zeile2 geändert.
[] holt die letzte Eingabe in die Input-Zeile!
Mit SetValue() kann man in 6.x/OnlineApp das lästige scrollen des Bildschirms vermeiden.
neue Aufgaben beginnen mit
Leere Operator-Liste IE
IE:={{1,1,0},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1},{1,1,1}}
- in 6.x (js) wird IE von unten nach oben abgearbeitet/eingegeben - Spaltenmatrix
- in 5.2 (Java) wird IE von rechts nach links abgearbeitet/eingegeben - Zeilenmatrix
- 0-Faktor in IE-Eintrag {n,m,0} erzeugt Zeilentausch Zeile n >< Zeile m, n
- IE -> IP (liste von Elementar-Matrizen) -> P -> Pi Ai = P A, i=1....n
- ggf. blenden sie die Zeile (6) mit dem Schritt der Elementar-Matrix Pi Ai aus - Abschließen mit einem Strichpunkt
- der Tipp-Geber arbeitet noch ohne Pivotsuche - ggf. Zeilentausch-Operationen selber einfügen! Und er streikt bei freien Variablen weil die Skripte die Operatoren-Liste IE nicht "sehen"!
- Beginnen sie neue Aufgaben mit der leeren Operator-Liste oben (copy&paste) oder geben sie die Definition in der Eingabezeile (Input) ein. Wenn sie den Step-Slider ganz nach links stellen werden alle Eingaben in IE sofort aussgeführt.
Gauss step by step helper 4 CAS & free variables
Version 5.2