画像の挿入
画像ツール
 画像ツールを使うと、
画像ツールを使うと、 グラフィックスビューに画像を挿入することができます。
グラフィックスビューに画像を挿入することができます。 画像ツールは、右から2番目のツールボックスにあります。
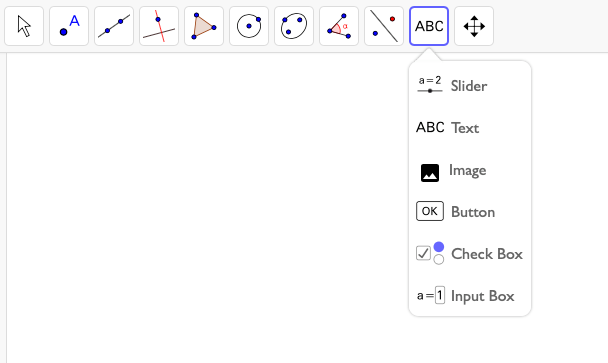
画像ツールは、右から2番目のツールボックスにあります。
 画像ツールを選択するとダイアログが表示され、ファイル をコンピュータから選択することができます。
ヒント:適切な画像ファイルがコンピュータに保存されていない場合は、画像を挿入する前に、夕日の画像をダウンロードすることができます。
画像ツールを選択するとダイアログが表示され、ファイル をコンピュータから選択することができます。
ヒント:適切な画像ファイルがコンピュータに保存されていない場合は、画像を挿入する前に、夕日の画像をダウンロードすることができます。手順
タスク 1: 画像の挿入
| 1. | 
| 画像のツールをアクティブにします。 注:画像のツールは、右から2番目のツールボックスにあります。 |
| 2. | 現れたダイアログで目的の画像ファイルを選択し、OKをクリックすると、画像が グラフィックビューに挿入されます。 グラフィックビューに挿入されます。
|
タスク2:挿入されたイメージの不透明度を変更する
画像の背後にあるオブジェクトや軸を見るために、画像の不透明度を変更します。
| 3. |  | 移動ツールをクリックしアクティブにして、タスク 1 で グラフィックビューに挿入した画像を選択します。 グラフィックビューに挿入した画像を選択します。 |
| 4. |  | |
| 5. | |  設定 の 色タブを選択します。 設定 の 色タブを選択します。
|
| 6. | | スライダーで画像の不透明度を変更します。(0%から100%の間の値) |
試してみましょう
手順(続き)
タスク 3: 画面上の相対的な位置
画像の位置は、画面上での絶対位置と、座標系に対する相対位置があります。この指定は、画像の スタイルバーの オブジェクトの固定 ボタンで行えます。
スタイルバーの オブジェクトの固定 ボタンで行えます。
注: 設定 を開き、基本 タブの オブジェクトを固定 をチェックしても、画像を固定することができます。
設定 を開き、基本 タブの オブジェクトを固定 をチェックしても、画像を固定することができます。
| 7. |  | オブジェクトの表示/ 非表示 ツールを使って、 グラフィックスビューに挿入された画像の隅にある2つの点を非表示にすることができます。 グラフィックスビューに挿入された画像の隅にある2つの点を非表示にすることができます。
|
| | 注:このツールは、一般ツールのツールボックス(一番右のツールボックス)にあります。 | |
| 8. | 
| 移動ツールをクリックしアクティブにして、画像を選択します。 |
| 9. | |  グラフィックスビューのスタイルバーを開きます。 グラフィックスビューのスタイルバーを開きます。 |
| 10. |  | オブジェクトの固定 ボタンをクリックして、画像を画面上の相対的な位置に固定します。 |
 設定 を開き、基本 タブの オブジェクトを固定 をチェックしても、画像を固定することができます。
設定 を開き、基本 タブの オブジェクトを固定 をチェックしても、画像を固定することができます。タスク4:背景画像を作成する
 グラフィックビューでは、任意の画像を背景画像として使用することができます。
グラフィックビューでは、任意の画像を背景画像として使用することができます。
注: グラフィックビューで背景画像を選択することはできなくなります。背景画像のスタイルやステータスを変更したい場合は、以下の操作が必要です。
グラフィックビューで背景画像を選択することはできなくなります。背景画像のスタイルやステータスを変更したい場合は、以下の操作が必要です。
 グラフィックビューでは、任意の画像を背景画像として使用することができます。
グラフィックビューでは、任意の画像を背景画像として使用することができます。
| 11. |  | 移動ツールをクリックしアクティブにして、 グラフィックビューに挿入した画像を選択します。 グラフィックビューに挿入した画像を選択します。
|
| 12. |  | |
| 13. | | 基本 タブで、背景画像 オプションをオンにします。 |
 グラフィックビューで背景画像を選択することはできなくなります。背景画像のスタイルやステータスを変更したい場合は、以下の操作が必要です。
グラフィックビューで背景画像を選択することはできなくなります。背景画像のスタイルやステータスを変更したい場合は、以下の操作が必要です。
| 14. |  | ビューメニューから 数式ビューを開きます 数式ビューを開きます |
| 15. | | 数式ビューのスタイルバーの 設定を使って補助オブジェクトを表示する。. 設定を使って補助オブジェクトを表示する。. |
| 16. |  |  数式ビューで画像を選択します。 数式ビューで画像を選択します。 |
| 17. | | スタイルバーボタンで、画像の 設定 を開きます。 設定 を開きます。 |
| 18. |  | 基本 のタブで、背景画像というオプションのチェックを外すことができます。 |