オブジェクトの編集
タスク
 ペンビューから
ペンビューから オブジェクトの選択ツールを使ってみましょう。オブジェクトのスタイルを編集する方法と、オブジェクトをグループ化、順序付け、修正、コピー、ペーストする方法について説明します。
オブジェクトの選択ツールを使ってみましょう。オブジェクトのスタイルを編集する方法と、オブジェクトをグループ化、順序付け、修正、コピー、ペーストする方法について説明します。
 ペンビューから
ペンビューから オブジェクトの選択ツールを使ってみましょう。オブジェクトのスタイルを編集する方法と、オブジェクトをグループ化、順序付け、修正、コピー、ペーストする方法について説明します。
オブジェクトの選択ツールを使ってみましょう。オブジェクトのスタイルを編集する方法と、オブジェクトをグループ化、順序付け、修正、コピー、ペーストする方法について説明します。オブジェクトの選択ツール
 ペンビューから
ペンビューから  オブジェクトの選択 ツールを使って、移動、回転、編集、削除したいオブジェクトを1つまたは複数選択します。
オブジェクトの選択 ツールを使って、移動、回転、編集、削除したいオブジェクトを1つまたは複数選択します。
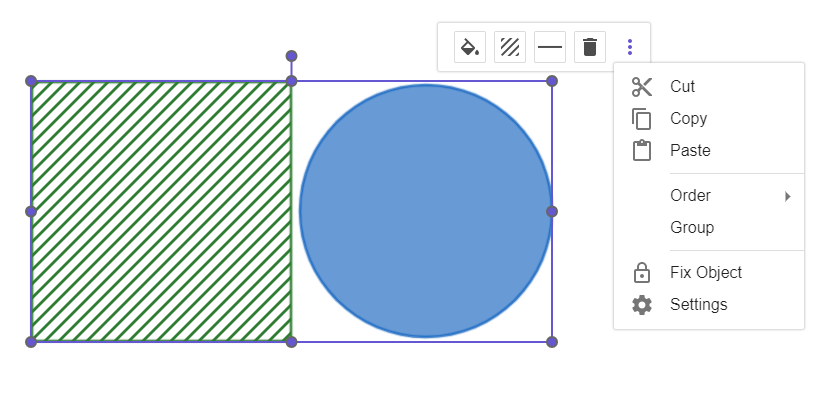
 オブジェクトの選択ツールを選択し、1 つのオブジェクトを選択するか、またはいくつかのオブジェクトの上の領域をドラッグしてそれらを選択します。
これで、選択されたオブジェクトの
オブジェクトの選択ツールを選択し、1 つのオブジェクトを選択するか、またはいくつかのオブジェクトの上の領域をドラッグしてそれらを選択します。
これで、選択されたオブジェクトの 境界線が表示されます。
境界線が表示されます。
 境界線のハンドルを使って、選択したオブジェクトを移動したり、サイズを変更したり、回転させたりすることができます。スタイルバーを使って、選択したオブジェクトのスタイルを変更することができます。
境界線のハンドルを使って、選択したオブジェクトを移動したり、サイズを変更したり、回転させたりすることができます。スタイルバーを使って、選択したオブジェクトのスタイルを変更することができます。
オブジェクトのスタイル変更
 オブジェクトの選択ツールを選択し、1 つのオブジェクトを選択するか、またはいくつかのオブジェクトの上の領域をドラッグしてそれらを選択します。スタイルバーを使用して以下のものを変更します。
オブジェクトの選択ツールを選択し、1 つのオブジェクトを選択するか、またはいくつかのオブジェクトの上の領域をドラッグしてそれらを選択します。スタイルバーを使用して以下のものを変更します。
 | 色 | 選択したオブジェクトの色を、あらかじめ定義された色の中から選択するか、 ボタンを押して、より多くの色の中から選択することができます。 ボタンを押して、より多くの色の中から選択することができます。 |
 | 不透明度 | スライダーでオブジェクトの不透明度を変更することができます。不透明度0%はオブジェクトが見えなくなり、100%は完全に見えるようになることを意味します。 |
 | 塗りつぶし | 作成した図形の塗りつぶしには、標準、網掛け、ドット、クロスハッチング、ハニカムから選択できます。さらに、スタイルバーのコンテキストメニューを開き、 設定のスタイルタブを選択すると、塗りつぶしのオプションとスタイル(例:反転塗りつぶし、角度、スペーシング)がさらに表示されます。 設定のスタイルタブを選択すると、塗りつぶしのオプションとスタイル(例:反転塗りつぶし、角度、スペーシング)がさらに表示されます。 |
 | 線種 | オブジェクトの線種を設定します。破線や連続線など、さまざまな線種から選択できます。 |
 | 線の太さ | スライダーを使って、オブジェクトの線の太さを変更します。 |
試してみましょう
グループされたオブジェクト
 オブジェクトの選択ツールを使って複数のオブジェクトを選択し、コンテキストメニューを開いて、グループ化を選択します。
これで、選択されたオブジェクトは統合され、1つのオブジェクトとして扱えるようになります(例:オブジェクトの移動、オブジェクトのスタイルや設定の変更)。グループ化されたオブジェクトの一つを選択すると、グループ全体が選択され、編集が可能になります。
グループ化されたオブジェクトは、コンテキストメニューからグループ解除を選択することで、いつでもグループ化を解除することができます。
オブジェクトの選択ツールを使って複数のオブジェクトを選択し、コンテキストメニューを開いて、グループ化を選択します。
これで、選択されたオブジェクトは統合され、1つのオブジェクトとして扱えるようになります(例:オブジェクトの移動、オブジェクトのスタイルや設定の変更)。グループ化されたオブジェクトの一つを選択すると、グループ全体が選択され、編集が可能になります。
グループ化されたオブジェクトは、コンテキストメニューからグループ解除を選択することで、いつでもグループ化を解除することができます。
 オブジェクトの選択ツールを使って複数のオブジェクトを選択し、コンテキストメニューを開いて、グループ化を選択します。
これで、選択されたオブジェクトは統合され、1つのオブジェクトとして扱えるようになります(例:オブジェクトの移動、オブジェクトのスタイルや設定の変更)。グループ化されたオブジェクトの一つを選択すると、グループ全体が選択され、編集が可能になります。
グループ化されたオブジェクトは、コンテキストメニューからグループ解除を選択することで、いつでもグループ化を解除することができます。
オブジェクトの選択ツールを使って複数のオブジェクトを選択し、コンテキストメニューを開いて、グループ化を選択します。
これで、選択されたオブジェクトは統合され、1つのオブジェクトとして扱えるようになります(例:オブジェクトの移動、オブジェクトのスタイルや設定の変更)。グループ化されたオブジェクトの一つを選択すると、グループ全体が選択され、編集が可能になります。
グループ化されたオブジェクトは、コンテキストメニューからグループ解除を選択することで、いつでもグループ化を解除することができます。オブジェクトの順序
異なるオブジェクトを互いの上に重ねて配置できるよう、これらの順序を編集することができます。オブジェクトを選択し、 ボタンでコンテキストメニューを表示します。順序を選択し、異なるレイヤーの間で選択することによって、オブジェクトを並べ替えます。
ボタンでコンテキストメニューを表示します。順序を選択し、異なるレイヤーの間で選択することによって、オブジェクトを並べ替えます。
 設定の上級タブでオブジェクトを並べ替えることもできます。この場合、選択したオブジェクトにレイヤーを指定します。
設定の上級タブでオブジェクトを並べ替えることもできます。この場合、選択したオブジェクトにレイヤーを指定します。
 ボタンでコンテキストメニューを表示します。順序を選択し、異なるレイヤーの間で選択することによって、オブジェクトを並べ替えます。
ボタンでコンテキストメニューを表示します。順序を選択し、異なるレイヤーの間で選択することによって、オブジェクトを並べ替えます。
- 前面に持ってくる
- 前に持ってくる
- 後ろに送る
- 背面に送る
 設定の上級タブでオブジェクトを並べ替えることもできます。この場合、選択したオブジェクトにレイヤーを指定します。
設定の上級タブでオブジェクトを並べ替えることもできます。この場合、選択したオブジェクトにレイヤーを指定します。オブジェクトのコピー&ペースト
キャンバスへのオブジェクトのコピー&ペーストは、以下の方法で行うことができます。
注意:キーボードショートカットや、オブジェクトのスタイルバーの ボタンを使って、オブジェクトのコピーやペーストを行うこともできます。
ボタンを使って、オブジェクトのコピーやペーストを行うこともできます。
 | キャンバス内のオブジェクトを右クリック(Mac OSではCtrl+クリック)して、コピーを選択すると、選択したオブジェクトがコピーされます。 |
 | 同じキャンバス内または別のページの空いている場所を右クリック(Mac OS:Ctrl + クリック)して、貼り付けを選択すると、コピーしたオブジェクトを挿入することができます。 注:他のページからクリップボードにコピーされたオブジェクトを貼り付けることもできます。 |
 ボタンを使って、オブジェクトのコピーやペーストを行うこともできます。
ボタンを使って、オブジェクトのコピーやペーストを行うこともできます。オブジェクトの固定
オブジェクトを固定することで、誤って移動することがなくなり、キャンバス内の位置が固定されます。
オブジェクトを選択し、 ボタンを使ってコンテキストメニューを開き、
ボタンを使ってコンテキストメニューを開き、 オブジェクトの固定を選択します。これで、オブジェクトは移動、回転、サイズ変更ができなくなります。固定されたオブジェクトのスタイルを編集することは可能です。
注意: オブジェクトの固定はいつでも解除でき、コンテキストメニューからもう一度
オブジェクトの固定を選択します。これで、オブジェクトは移動、回転、サイズ変更ができなくなります。固定されたオブジェクトのスタイルを編集することは可能です。
注意: オブジェクトの固定はいつでも解除でき、コンテキストメニューからもう一度 オブジェクトの固定を選択します。
オブジェクトの固定を選択します。
 ボタンを使ってコンテキストメニューを開き、
ボタンを使ってコンテキストメニューを開き、 オブジェクトの固定を選択します。これで、オブジェクトは移動、回転、サイズ変更ができなくなります。固定されたオブジェクトのスタイルを編集することは可能です。
注意: オブジェクトの固定はいつでも解除でき、コンテキストメニューからもう一度
オブジェクトの固定を選択します。これで、オブジェクトは移動、回転、サイズ変更ができなくなります。固定されたオブジェクトのスタイルを編集することは可能です。
注意: オブジェクトの固定はいつでも解除でき、コンテキストメニューからもう一度 オブジェクトの固定を選択します。
オブジェクトの固定を選択します。