Cómo insertar una imagen en la Vista gráfica
La herramienta Imagen
La herramienta  Imagen permite insertar una imagen en la
Imagen permite insertar una imagen en la  Vita gráfica. Puedes encontrar la herramienta
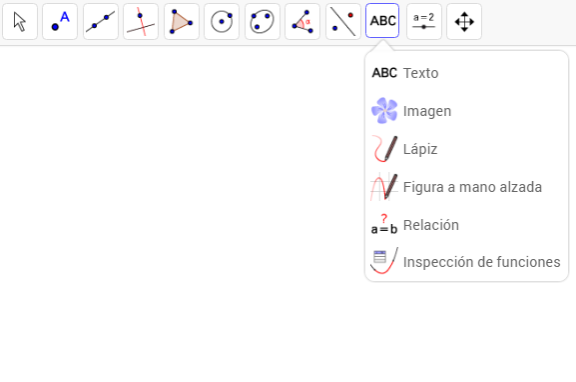
Vita gráfica. Puedes encontrar la herramienta  Imagen en la caja de herramientas de Objetos especiales.
Imagen en la caja de herramientas de Objetos especiales.
 Imagen permite insertar una imagen en la
Imagen permite insertar una imagen en la  Vita gráfica. Puedes encontrar la herramienta
Vita gráfica. Puedes encontrar la herramienta  Imagen en la caja de herramientas de Objetos especiales.
Imagen en la caja de herramientas de Objetos especiales. 
Selecciona la herramienta  Imagen y especifica la ubicación deseada para la imagen en la
Imagen y especifica la ubicación deseada para la imagen en la  Vista gráfica de cualquiera de las dos formas que se presentan a continuación:
Vista gráfica de cualquiera de las dos formas que se presentan a continuación:
 Imagen y especifica la ubicación deseada para la imagen en la
Imagen y especifica la ubicación deseada para la imagen en la  Vista gráfica de cualquiera de las dos formas que se presentan a continuación:
Vista gráfica de cualquiera de las dos formas que se presentan a continuación:
- Haz clic en la
 Vista gráfica para especificar la posición de la esquina inferior izquierda de la imagen.
Vista gráfica para especificar la posición de la esquina inferior izquierda de la imagen. - Haz clic en un punto específico, para establecer a ese punto como la esquina inferior izquierda de la imagen.
Instrucciones
Tarea 1: Insertar una imagen
| 1. |  | Activa la herramienta Imagen. Nota: Encontrarás la herramienta Imagen en la tercer caja de herramientas desde la derecha. |
| 2. |  | Haz clic en el punto A en la  Vista gráfica para establecer la posición de la esquina inferior izquierda de la imagen. Vista gráfica para establecer la posición de la esquina inferior izquierda de la imagen. |
| 3. | | En el diálogo emergente para abrir archivo, selecciona la imagen deseada y haz clic en OK para insertar la imagen en la  Vista gráfica. Vista gráfica. |
Tarea 2: Cambia la transparencia de la imagen insertada
Cambia la Transparencia de una imagen para ver objetos o ejes que están detrás de la misma.
| 4. |  | Activa la herramienta Elige y Mueve y selecciona la imagen que haz insertadoen la  Vista gráfica en la tarea 1. Vista gráfica en la tarea 1. |
| 5. |  | Abre el cuadro de diálogo de  Propiedades de la imagen utilizando el botón de la Propiedades de la imagen utilizando el botón de la |
| 6. | | Selecciona la pestaña Color en el cuadro de diálogo de  Propiedades. Propiedades. |
| 7. | | Cambia la Opacidad de la imagen utilizando el deslizador correspondiente (valores entre 0% y 100%) |
Inténtalo
Tarea 3: Posición absoluta en pantalla
La posición de una imagen puede ser absoluta en la pantalla o relativa al sistema coordenado. Puedes especificar esto usando el botón  Objeto fijo en la
Objeto fijo en la  Barra de estilo de la imagen.
Barra de estilo de la imagen.
Nota: Es posible también fijar la imagen abriendo las  Propeiedades del objeto y tildar la opción Objeto fijo en la pestaña Básico.
Propeiedades del objeto y tildar la opción Objeto fijo en la pestaña Básico.
 Objeto fijo en la
Objeto fijo en la | 8. |  | Utiliza la herramienta Mostrar / Ocultar Objeto para ocultar las dos esquinas de la imagen insertada en la  Vista gráfica. Vista gráfica.
|
| | Nota: Encontrarás esta herramienta en la caja de herramientas Generales (última caja de herramientas). | |
| 9. | 
| Activa la herramienta Elige y Mueve y selecciona la imagen. |
| 10. | | Abre la  Vista gráfica. Vista gráfica. |
| 11. |  | Usa el botón  Objeto fijo para establecer posición absoluta en pantalla para la imagen. Objeto fijo para establecer posición absoluta en pantalla para la imagen.
|
 Propeiedades del objeto y tildar la opción Objeto fijo en la pestaña Básico.
Propeiedades del objeto y tildar la opción Objeto fijo en la pestaña Básico.Tarea 4: Crea una imagen de fondo
Puedes utilizar cualquier imagen como fondo en la  Vista gráfica.
Vista gráfica.
Nota: Una imagen de fondo no puede ser seleccionada en la  Vista gráfica. Si quieres cambiar su estilo o estatus como imagen de fondo, debes realizar lo siguiente:
Vista gráfica. Si quieres cambiar su estilo o estatus como imagen de fondo, debes realizar lo siguiente:
 Vista gráfica.
Vista gráfica.
| 12. |  | Activa la herramienta Elige y mueve y selecciona la imagen insertada en la  Vista gráfica. Vista gráfica. |
| 13. |  | Abre el diálogo  Propiedades de la imagen utilizando el botón Propiedades de la imagen utilizando el botón |
| 14. | | En la pestaña Básico, selecciona la opción Imagen de fondo. |
 Vista gráfica. Si quieres cambiar su estilo o estatus como imagen de fondo, debes realizar lo siguiente:
Vista gráfica. Si quieres cambiar su estilo o estatus como imagen de fondo, debes realizar lo siguiente:
| 15. |  | Abre la  Vista algebraica desde el menú Vista algebraica desde el menú  Vista. Vista. |
| 16. | | Muestra los Objetos Auxiliares utilizando las  Propiedades en la Propiedades en la |
| 17. |  | Selecciona la imagen en la  Vista algebraica. Vista algebraica. |
| 18. | | Abre el diálogo de  Propiedades para la imagen utilizando el botón Propiedades para la imagen utilizando el botón |
| 19. |  | En la pestaña Básico, puedes destildar la opción Imagen de fondo. |