Een afbeelding invoeren in het tekenvenster
De knop afbeelding invoeren
Met de knop  Afbeelding invoeren kan je een afbeelding invoegen in het
Afbeelding invoeren kan je een afbeelding invoegen in het  Tekenvenster. Je vindt de knop
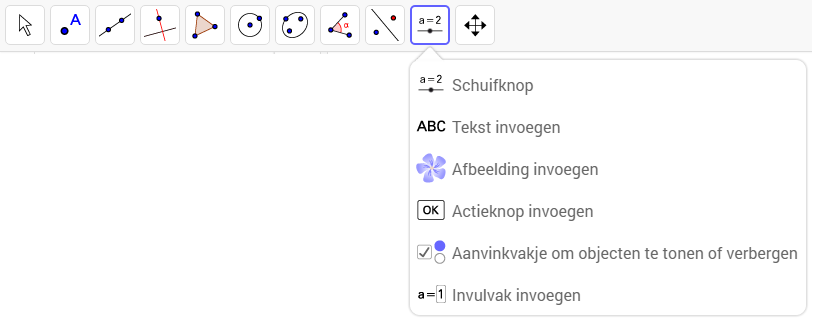
Tekenvenster. Je vindt de knop  Afbeelding invoegen in het rolmenu Speciale objecten.
Afbeelding invoegen in het rolmenu Speciale objecten.
 Afbeelding invoeren kan je een afbeelding invoegen in het
Afbeelding invoeren kan je een afbeelding invoegen in het  Tekenvenster. Je vindt de knop
Tekenvenster. Je vindt de knop  Afbeelding invoegen in het rolmenu Speciale objecten.
Afbeelding invoegen in het rolmenu Speciale objecten. 
Selecteer de knop  Afbeelding invoegen en bepaal de plaats in het
Afbeelding invoegen en bepaal de plaats in het  Tekenvenster of een van volgende twee manieren:
Tekenvenster of een van volgende twee manieren:
 Afbeelding invoegen en bepaal de plaats in het
Afbeelding invoegen en bepaal de plaats in het  Tekenvenster of een van volgende twee manieren:
Tekenvenster of een van volgende twee manieren:
- Klik in het
 Tekenvenster om de linkeronderhoek van de afbeelding te bepalen.
Tekenvenster om de linkeronderhoek van de afbeelding te bepalen. - Klik op een punt om dit punt te bepalen als linkeronderhoek van de afbeelding.
Instructies
Opdracht 1: Voeg een afbeelding in
| 1. |  | Activeer de knop Afbeelding invoegen. |
| 2. |  | Klik op punt A in het  Tekenvenster als linkeronderhoek vor de afbeelding. Tekenvenster als linkeronderhoek vor de afbeelding. |
| 3. | | Selecteer de gewenste afbeelding in het dialoogvenster en klik op OK om de afbeelding in te voegen in het  Tekenvenster. Tekenvenster. |
Opdracht 2: Wijzig de ondoorschijnendheid van de ingevoerde afbeelding
Wijzig de Ondoorschijnendheid van een afbeelding om de objecten of assen onder de afbeelding te kunnen zien.
| 4. |  | Activeer de knop Verplaatsen en selecteer de afbeelding die je reeds in taak 1 invoerde in het  Tekenvenster. Tekenvenster. |
| 5. |  | Open het  Eigenschappenvenster van de afbeelding via de knop Eigenschappenvenster van de afbeelding via de knop |
| 6. | | Selecteer de tab Kleur in het  Eigenschappenvenster. Eigenschappenvenster. |
| 7. | | Wijzig de Ondoorschijnendheid van de afbeelding met de schuifknop (waarden van 0% tot 100%) |
Probeer het zelf...
Opdracht 3: Absolute positie op het scherm
De positie van een afbeelding kan absoluut zijn of relatief t.o.v. het coördinaatsysteem. Je bepaalt deze opties met de knop  Object fixeren in de
Object fixeren in de  Opmaakwerkbalk.
Opmaakwerkbalk.
Opmerking: Je kunt de afbeelding ook fixeren in de tab Basis van het  Eigenschappenvenster van het object.
Eigenschappenvenster van het object.
 Object fixeren in de
Object fixeren in de | 8. |  | Gebruik de knop Object tonen / verbergen om de twee hoekpunten van de ingevoerde afbeelding de verbergen in het  Tekenvenster. Tekenvenster.
|
| | Opmerking: Je vindt deze knop in het rolmenu Algemene knoppen (laatste rolmenu). | |
| 9. | 
| Activeer de knop Verplaatsen en selecteer de afbeelding. |
| 10. | | Open de  Tekenvenster. Tekenvenster. |
| 11. |  | Gebruik de knop  Object fixeren om de positie van de afbeelding als absoluut te markeren. Object fixeren om de positie van de afbeelding als absoluut te markeren.
|
 Eigenschappenvenster van het object.
Eigenschappenvenster van het object.Opdracht 4: Creëer een achtergrondafbeelding
Je kunt om het even welke afbeelding gebruiken als achtergrondafbeelding in het  Tekenvenster.
Tekenvenster.
Opmerking: Je kunt een achtergrondafbeelding niet meer selecteren in het  Tekenvenster. Je kunt de stijl of status van een achtergrondafbeelding van een achtergrondafbeelding wijzigen op de volgende manier:
Tekenvenster. Je kunt de stijl of status van een achtergrondafbeelding van een achtergrondafbeelding wijzigen op de volgende manier:
 Tekenvenster.
Tekenvenster.
| 12. |  | Activeer de knop Verplaatsen en selecteer de afbeelding in het  Tekenvenster. Tekenvenster. |
| 13. |  | Open het  Eigenschappenvenster van de afbeelding via de knop Eigenschappenvenster van de afbeelding via de knop |
| 14. | | Selecteer de optie achtergrondafbeelding in de tab Basis. |
 Tekenvenster. Je kunt de stijl of status van een achtergrondafbeelding van een achtergrondafbeelding wijzigen op de volgende manier:
Tekenvenster. Je kunt de stijl of status van een achtergrondafbeelding van een achtergrondafbeelding wijzigen op de volgende manier:
| 15. |  | Open het  Algebra venster in het menu Algebra venster in het menu  Beeld. Beeld. |
| 16. | | Toon de Hulpobjecten via  Eigenschappen in de Eigenschappen in de |
| 17. |  | Selecteer de afbeelding in het  Algebra venster. Algebra venster. |
| 18. | | Open het  Eigenschappenvenster van de afbeelding via de knop Eigenschappenvenster van de afbeelding via de knop |
| 19. |  | Deselecteer in de tab Basis de optie Achtergrondafbeelding. |